Enterprise Rent-A-Car – Customer Portal
AIMS & OBJECTIVES
The Enterprise Rent-A-Car customer portal enables the insurance customer to track the progression of a vehicle repair/hire during the process of an insurance claim. The objective is to design and develop an application that gives the user full transparency throughout the hire and repair process, ultimately providing the user with the status of their vehicle at any given time.
The Enterprise call centre takes thousands of calls every day, offering support on everything from vehicle hire to insurance claims. From a study of quantitate data we learned that a large proportion of the calls coming in are actually issues that given the correct technology, the user could resolve themselves with no need to make a call. The objective of this project was to give the user this self-service option and develop a customer portal application creating a new first point of call for our users.
Our first step was to identify our user groups, then, by researching and surveying specific users within these groups, we focused on gathering qualitative data designed to give us insight into the needs and expectations of the user throughout the repair/hire process. By identifying real people with backgrounds, goals and values, we aimed to uncover a clear picture of how likely each user group and persona might interact with our new portal.
MY ROLE
UX Researcher, UX and UI Designer
PROJECT DURATION:
20 Weeks
PROJET TYPE:
Android application development
KEY CHALLENGES:
Design, build and release a mobile application in 24 weeks
Improve customer satisfaction and awareness
To keep the customer informed at all times of the repair/hire process
USER RESEARCH
In order to make sure we had a sufficient sample of qualitative data we devised a questionnaire of 12 questions and then proceeded to interview a diverse a group of users as possible. We successfully conducting 69 user interviews, and with the help of existing quantitate data, we are in a perfect position to develop our empathy maps.
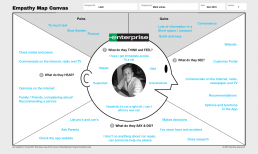
USER EMPATHY MAP
Through the patterns and themes that had emerged from our user interviews, we were able to identify our main user types. At this point we need to start building up a picture of our users and this is done by creating empathy maps and user personas. The empathy map provides us with an overview of the user’s thoughts, feelings and concerns whilst being involved in the hire/repair process, it helps us paint a picture of who our users are.
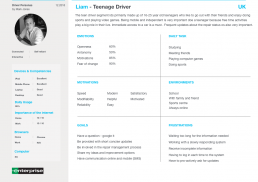
USER PERSONAS
Through our research we identified 4 customer segments, and for each segment we developed one persona. Liam, from our Teenage Driver segment, Richard, from our Business segment, Sarah from our family segment and Shirley from our mature segment.
By identifying the user types and the customer segments we learned some extremely valuable information about who we were building this portal for; for example, Liam, from our teenage driver segment, although only accounting for 12.5% of our overall users, 96% percent of this user type said they would use a customer portal app over 10% more likely than any other segment, and 4 and 6 times more likely than our other primary user types respectively.
SCENARIOS & JOURNEY MAPPING
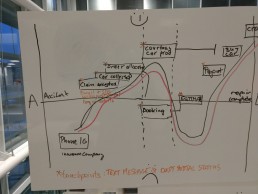
Using the information presented in our user personas, I like to create 4 corresponding scenarios relevant to each of our user segments, these scenarios paint a picture of a real-life scenario typical to that of an average repair/hire claim. The idea is that each user scenario can be used by the team to create a realistic journey map tailored to each segment.
Typically, I save this task for the design sprint itself and have the team conduct a collaborative exercise, I break the team in to 4/5 groups of 2-3 people and give each group a scenario and a journey map template. The idea is that each group takes a scenario and with guidance from the facilitator, creates their own user journey map on the wall.
A customer journey map is a visual representation of the user experience from points A to B during the repair/hire claim. We like the map to focus on empathy, capturing the perceptions of the user’s experience including basic feelings in terms of mood (happy/sad), their understanding, engagement, and decision-making based solely on the story in the scenario provided.
Throughout the journey mapping process, themes and patterns begin to emerge and this insight helps us design a centralised system that is all encompassing and built in consideration of each of our customer segments and user personas.
TOUCHPOINTS
Developing an understanding of the touchpoints in a user journey is a very important part of the mapping process. It means we can design better user and customer experiences and most importantly improve how our users perceive our service.
I like our group members to identify the key touch points in each of their scenarios, it’s important that these are then plotted these on their journey maps, I ask the group to consider in what form these touchpoints may take, SMS, email or telephone call and we plot these on a separate sheet on the wall for further deliberation in the sketching phase of the design sprint.
WIREFRAMING
At this point in the sprint, we have a lot of great information to go through. The first step, before wireframing was to consolidate the user journeys in to one master journey and one master set of touch points. This was a relatively straightforward as the mapping phase had worked brilliantly, filling in gaps between logic and also reaffirming previous assumptions through the overlapping in logic, themes and patterns.
Then, following the theory of building for mobile first, the team begins the sketching phase by ideating and sketching out possible solutions. This process is typical of the GV design sprint agenda and can be found in my case study for the GV design sprint.
After completing the sketching phase, the group proceeded to vote on and conclude which solutions were best and which would go through to the prototyping phase.
PROTOTYPING & USABILITY TESTING
Prototyping is final phase of the design sprint, we use this crucial phase to showcase our findings and understand what users liked and didn’t like about our work. We use this process to not only validate the research phase, but also the whole design sprint process as a whole.
The user testing phase is a crucial part of the UX lifecycle, it gives the users a chance for their voice to be heard. They’ll give us insights such as how they expect things to work and where they get confused. We learn so much from them very quickly.
Design thinking is holistic, and this process is designed to prevent us from diving into a development sprint prematurely and delivering a bad and often unusable product.
On this occasion the results were fantastic, the users were very happy that their voices had been heard and we were very happy we could help and move forward to the development sprint with little iteration and most importantly complete validation of the process. Another successful week and another well-crafted product.